Beginner web designers and developers frequently look at their creations and say things like “this kind of stinks, but I don’t know why!” or “this looks like the zombified version of a good design…”. Even if you have read a design theory book or two, it can be tough to create an entire seamless design at first. Heck, it can even be tough to create even one coherent section of a seamless design.
You can use a more scientific approach to working out what is going wrong with your design. Although you may feel that your design is so bad that it is beyond saving, it may only be a few lines of CSS or a couple of tweaks away from becoming respectable. This post outlines eight things that commonly go wrong, and eight little web design tips that will magically help to improve your design.

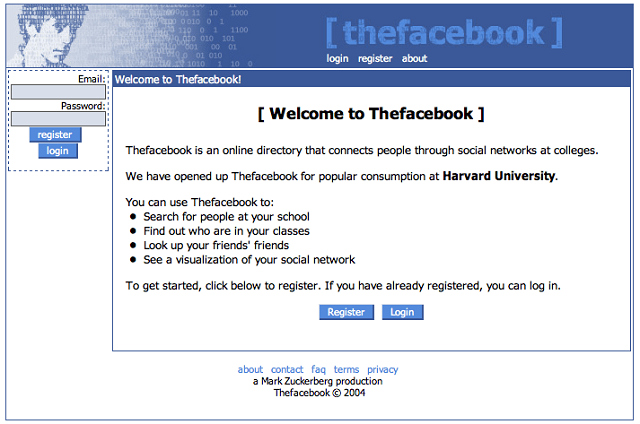
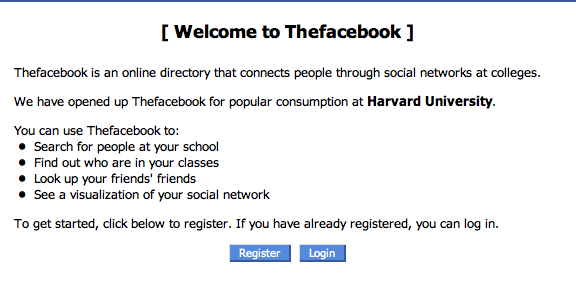
The first version of Facebook. Looks like they could use some design help.
-
Font-Weight
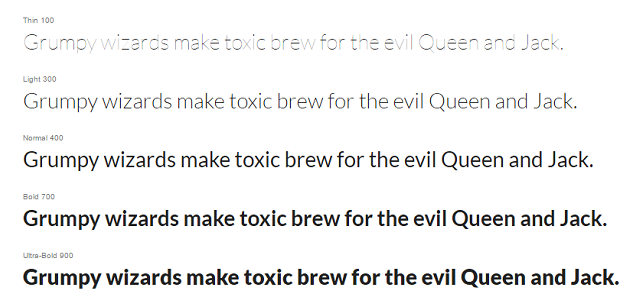
Thin fonts are very popular in 2016. But they do carry one major risk – eye strain. Eye strain occurs when the user has a hard time reading the content on your site, so the user must focus further to read it. This will exhaust the user, and make them want to leave your site. It will also force them to devote their energy to reading the text, as opposed to thinking about what it is saying. Since thin fonts can be hard to distinguish, they may increase eye strain for your user.

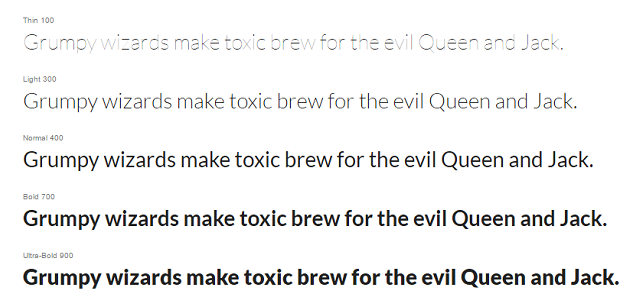
Check out this example from Google Fonts. Lato font with a font-weight of 100 is incredibly difficult to read, even with the color contrast of black text on a white background. On the other end of the spectrum, with a font-weight of 900 is also a challenge to read. The bolder letters make it difficult to distinguish their differences.
For a body font, i.e. one that you expect people to read more than one bullet point at a time, you will want to use a font-weight of around 400. This will create the least amount of eye-strain. Here is where the challenge comes in – if a user looks at your design, they will likely not say “your font-weight is wrong.” They will probably say, “this is hard to read.” It is up to you to interpret that as, “I need to check the font-weight!”.
-
Color Contrast
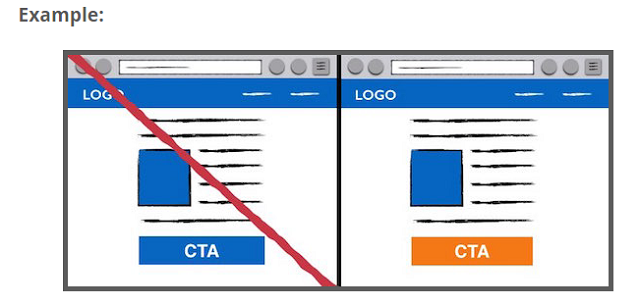
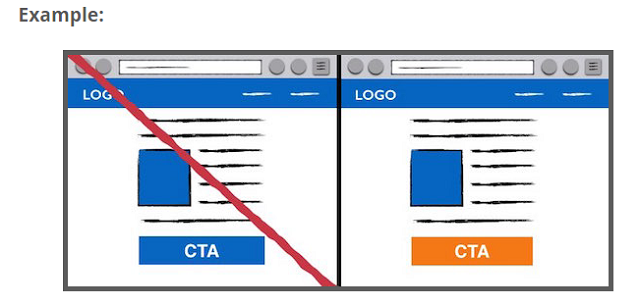
Users usually scan websites on their first visit. This is because it is challenging to read every point, and your user would like to quickly work out if the site will solve their problems or not. Let’s say you are designing an interface like a landing page, and you would like users to find the button they need to click to go to the next page, color contrast is an excellent way to help the user quickly discover the right button, and pick it out from other options on the page.

You can clearly see that the orange-colored button stands out. This makes the user’s life much easier. The suggested next step jumps off the page!
-
Use of Icons
Why do resources like Font Awesome exist? Can’t people just read the darn text without a cute little icon? Well yes, they could. But, a text-only interface makes the user’s life much more challenging. If they need to read the text and wonder if it means what they think it means, that is far too much effort to ask from a user. If you add an icon to your text, it adds a little more clarification for what the text means.

This is Font Awesome’s “Shopping Bag” icon. Now imagine this next to the text “Checkout” in an eCommerce site. The user will know exactly what will happen next, and that is what you want. They know it will lead to a familiar checkout process.

Here is an example from TheNewBoston.com. The icons make it clear that these are navigation options, and not something else. They fulfill a common pattern and let you know that they are clickable. Their “Create an Account” button could use a little more color, though!
-
Clear Headers and Body Text
When you need to explain what your site does, the content can get long-winded. If a user is on your site for the first time, they may not want to read too much to get the point. This is why you should have 3-7 word headers over any full sentence or explanation. These are perfect for scanning. The user can jump around the page, read the header, and quickly decide if they want to read the paragraph to learn more.

Here is an example from the first version of Facebook. This is not user-friendly. The first header, “[Welcome to Thefacebook]”, should instead quickly describe what the site does. The next two sentences are slightly unrelated and just sit there. They could use a Harvard logo to make it easier to read! The bullets are the one good part of the design since those are easy to understand. But they are in the middle of a bunch of vaguely-related statements.

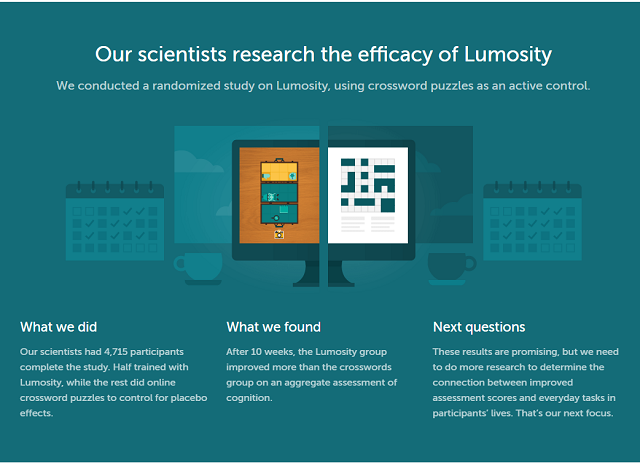
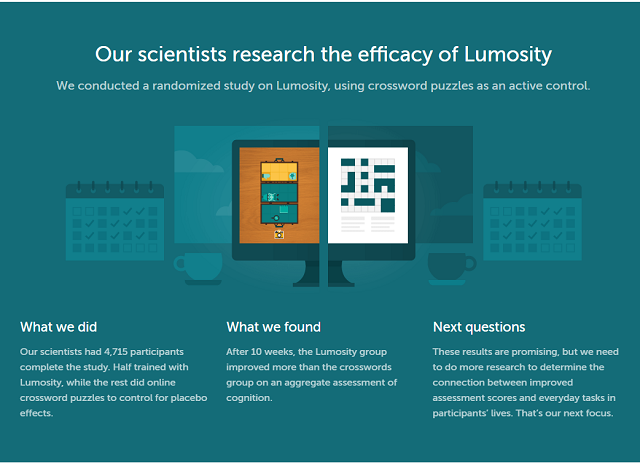
Lumosity.com does a great job with this. They have a brief summary header that’s followed by an explanation. Since they have many products to explain, there are a bunch of similar sections on their site. This makes the user’s job so much easier because they can bounce around the page. The header and body are well-distinguished with font-size and color. The line-height on the paragraph makes it easy to read.
-
Make Clickable Elements Obvious
If you want somebody to complete an action, you need to make it clear that an element is clickable! Common clickable items on sites include links, buttons and menu items. Links usually have a blue color, and some sort of underline. Buttons have a significant color contrast to the rest of the page, and may also change their CSS on hover or on click. Menu items may have an icon next to them, and likely highlight when the user hovers over them. These are common constructs that the user expects.

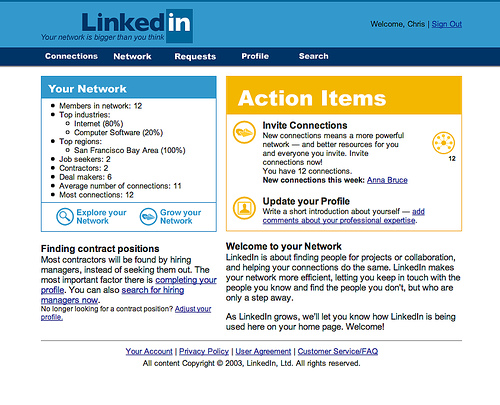
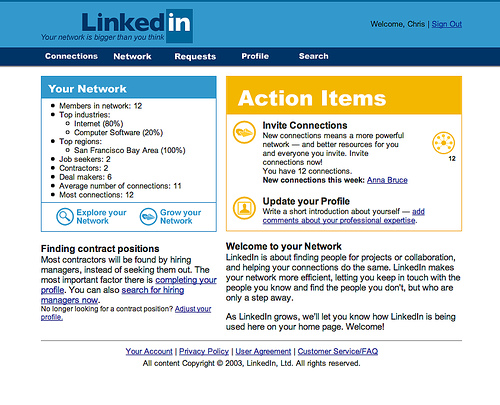
Above is an early version of LinkedIn. There are many prominent links on the site, but what about buttons or menu items? The top line could be menu items, but only “Profile” and “Search” give the user a clear idea on where these menu items will take them. If the functionality of the buttons is instead included in links, the user needs to read those entire paragraphs to work out what they can do! This makes it hard to figure out how the site might benefit the user.
-
Colors That Agree
The human brain desires colors that bring further clarity and order to a site. If you have too many similar colors, the user will need to strain to distinguish between them. Extra strain will make the user’s brain work harder. If you have too many colors that clash with each other, the user’s brain will be overwhelmed by trying to decipher all the different meanings. So, you need color balance. Easier said than done.

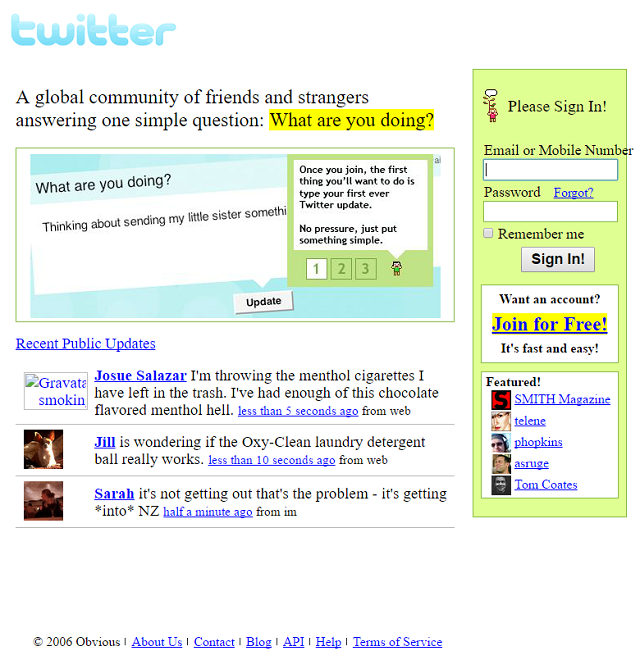
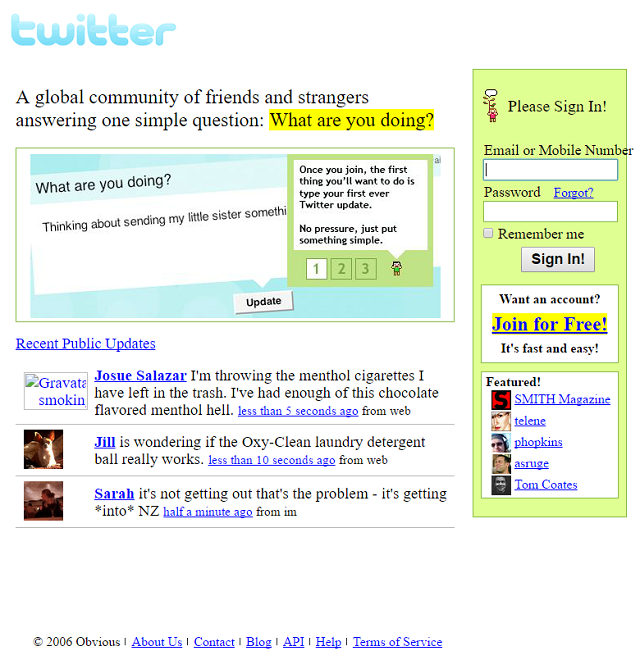
Above is an early version of Twitter. The color that is out of place is immediately apparent – the green background in the signup form. This quickly draws the user’s attention, and prevent them from actually reading the part of the page that explains the site.

Lumosity does a great job with color. They have white, orange, and teal in this particular sections, and they flow smoothly.
-
Information Consistency
Each time you present a piece of content, it should have the same layout. If you are trying to explain to a user how many connections they have on the site, then the connections content should have a similar format, color, and proximity to related pieces of information. Also, pieces of content that are different but fulfill a similar role on the site should stay consistent. For example, every time you have instructions, they should be oriented on the same part of the page, with the same font and same size.

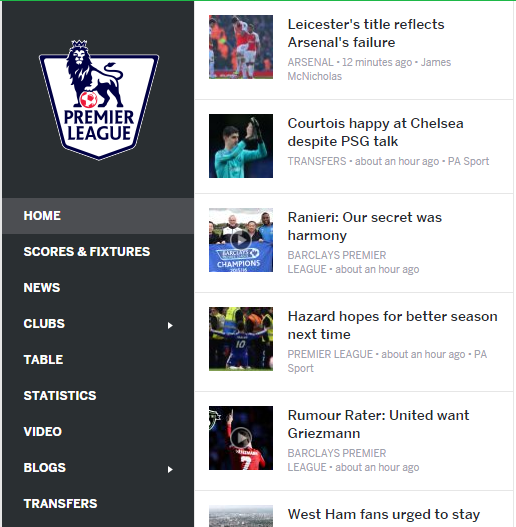
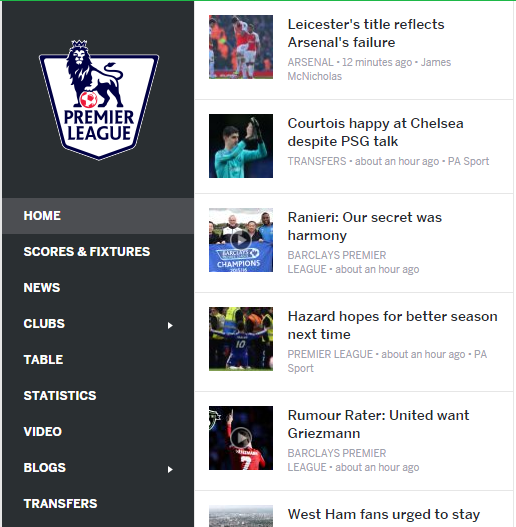
ESPN has a very consistent structure throughout their pages, across all sports. The menu is on the far left, the list of news stories is adjacent to that, and the stories themselves are presented as an infinite scroll in the middle. This means that as you choose between leagues, teams, and sports, you know exactly where to find the relevant info.
-
Alignment
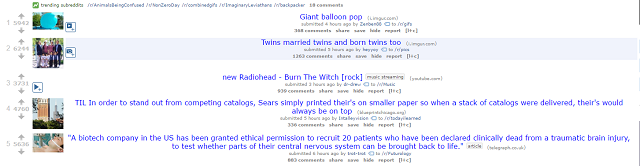
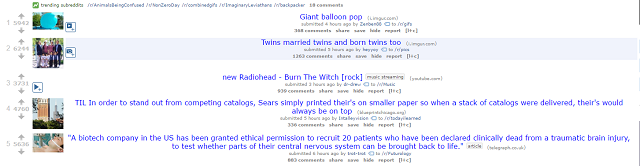
If you want your user to read as much information as possible on your page, you want to make each piece of information as digestible as possible. This is where alignment comes into play. Alignment, usually either left or center-aligned, determines where the user’s eye should begin. Here are two versions of Reddit, one left-aligned and one center-aligned.


Scanning the variety of links is a huge part of Reddit. In the first example, the real Reddit site, the user’s eye immediately starts at the point where the image meets the link title. They can then quickly scroll down the page and read all the titles and pictures to determine which are worth checking out.
The center-aligned version creates much more stress for the user. The image seems unrelated to the content of the post, and as the user attempts to scan down the page, their eye must bounce around to the beginning of each link title. This small amount of stress adds up quickly. Now imagine that the user is browsing a bunch of pages on your site and needs to understand the design of each page quickly, you will want to make it as easy as possible to move through the content.
Conclusion
When you break your code, you will get an error message, or your output will be clearly wrong. But with design, fixes can be much less clear. If you think about these methods, you will at least have a process to follow when strange design problems pop up. If you go through this process with a few of your site designs. It will quickly become embedded in your brain and an automatic part of your building process!